



In the ever-evolving landscape of web performance and optimization, Google Lighthouse has emerged as a vital tool for developers and webmasters alike. Renowned for its ability too assess and enhance the quality of web pages across various dimensions—ranging from performance and accessibility to SEO—Lighthouse has become a cornerstone in creating user-kind digital experiences.Though, in a landscape defined by rapid technological advancements and shifting user expectations, change is inevitable. Recent announcements suggest that Google Lighthouse will soon undergo a critically important overhaul of its auditing processes, promising new features and enhanced functionality. As we delve into what this major update entails, it’s essential to understand its implications for developers, businesses, and the broader web ecosystem. Join us as we unpack the key changes on the horizon and explore how they may reshape the way we approach web performance optimization in the future.
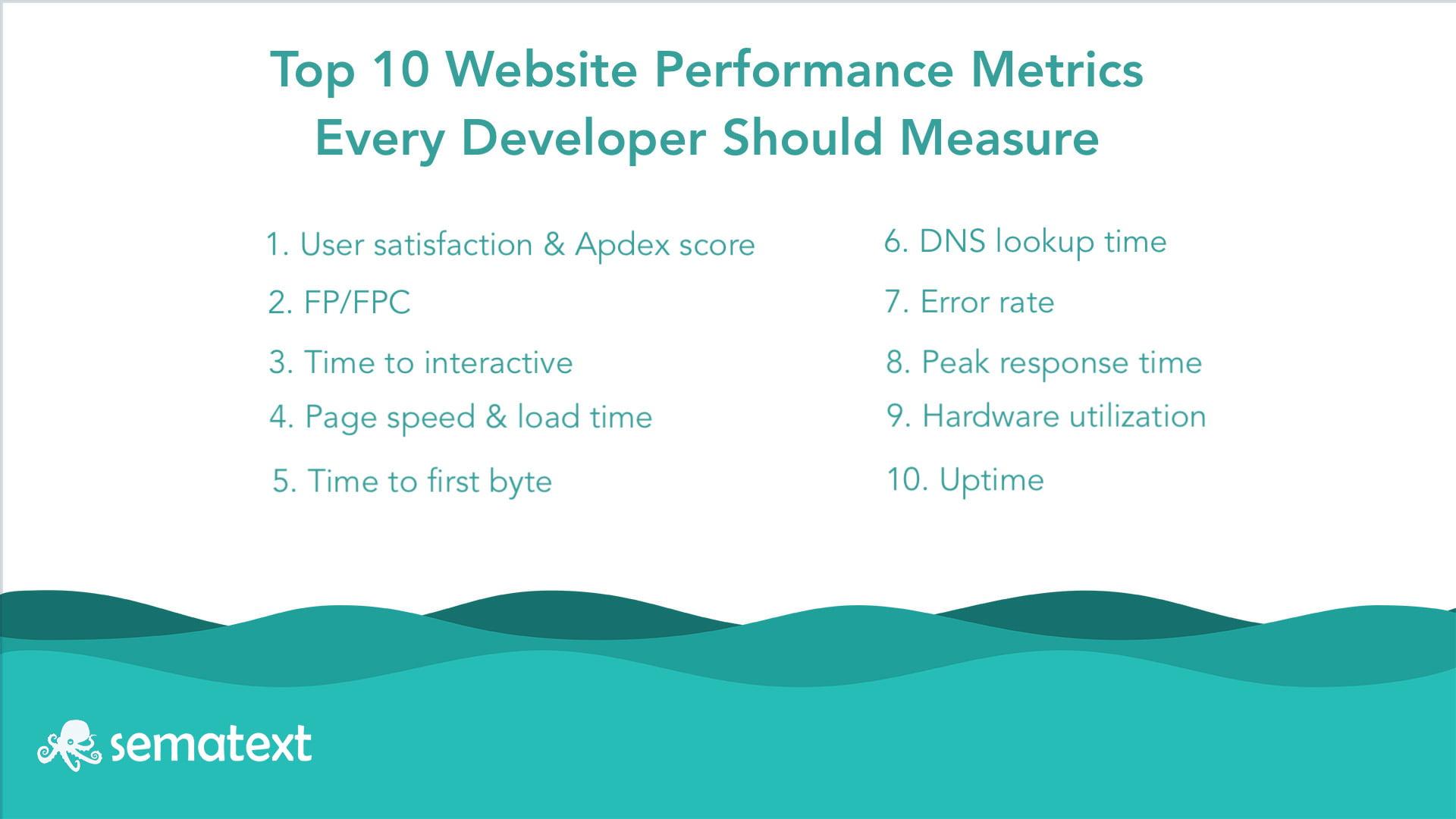
The anticipated overhaul of Google Lighthouse is expected to bring significant changes to various website performance metrics, influencing how businesses approach optimization strategies.With the introduction of new metrics and adjustments to existing ones, it is crucial for webmasters and developers to stay ahead of the curve. The following key area will see notable enhancements:
As the overhaul rolls out, businesses may need to reevaluate their performance goals. Understanding the implications of these changes will be essential to leverage the new standards effectively. A comparative glance at old vs. new metrics will help clarify the expected shift:
| Old Metric | New Metric |
|---|---|
| First contentful Paint (FCP) | Time to First byte (TTFB) |
| Speed Index | Largest Contentful Paint (LCP) |
| Cumulative Layout Shift (CLS) | Visual Stability Score |
By grasping these metrics changes, stakeholders can better prepare for enhanced performance measurement and ultimately drive improved engagement and conversion rates across their websites.

The anticipated overhaul of the audit process in Google Lighthouse introduces a range of key features and enhancements designed to streamline your web performance evaluations. Users can look forward to more granular metrics that allow for deeper insights into page performance, accessibility, and SEO factors.Among the standout improvements are:
Additionally, the revamped audit tool aims to facilitate easier integrations with third-party analytics services, making it more versatile for developers and SEO practitioners alike. The effort to improve reporting will also include a dynamic dashboard where users can visualize their findings with greater clarity. Key features in the reporting section include:
| Feature | Description |
|---|---|
| Snapshot Reports | Quick overviews of performance metrics at a glance. |
| Custom Benchmarking | Set personalized benchmarks to measure progress over time. |
| Export Options | Easily export data for stakeholder presentations or reports. |

To make the most of Google Lighthouse for SEO,begin by focusing on its performance metrics.Use the tool to identify web pages that load slowly and optimize their elements such as images, scripts, and CSS. This includes:
Additionally, improve accessibility and best practices as highlighted in lighthouse reports. This has a dual benefit, enhancing user experience while also perhaps improving search rankings. Consider:
| Action | Impact on SEO |
|---|---|
| Semantic HTML | improves content discoverability and context for crawlers. |
| Keyboard Navigation | Enhances usability for users with disabilities. |
| Alt Text for Images | Boosts SEO and accessibility by providing context to images. |

As Google gears up for a thorough overhaul of its Lighthouse audit system, it’s essential to take proactive steps in preparing your site. This new update is expected to introduce refined metrics and evaluation criteria, which means your current performance might potentially be affected. To ensure a smooth transition, consider the following essential preparations:
Additionally,consider running a comparative analysis before and after the update to better understand the impact on your site’s performance. An organized table can help visualize the changes more effectively, allowing you to track essential metrics over time:
| Metric | Before Update | After Update |
|---|---|---|
| Performance Score | 85 | Pending Update |
| Accessibility Score | 90 | Pending Update |
| Best Practices Score | 75 | Pending Update |
As we look to the horizon of web performance and user experience, the impending overhaul of Google Lighthouse signifies an exciting turning point for developers and site owners alike. With the promise of enhanced auditing capabilities,this update not only aims to refine current metrics but also aspires to usher in a new era of web optimization and accessibility. Staying informed about these changes will be crucial for anyone invested in their digital presence. As the web evolves, so too must our strategies for navigating it. So,equip yourself with knowledge,adapt to the new tools,and get ready to leverage Lighthouse’s insights to elevate your website to new heights. The future of auditing is shining—and you won’t want to miss the journey ahead.